
Welkom! In deze video ga ik jullie meenemen in de blokken en hoe je ze kan bewerken. Er zijn heel veel bewerkingsmogelijkheden bij alle blokken dus ik kan ze niet allemaal doornemen, dus ik wil jullie vragen om hier zelf ook mee te experimenteren. Indien er nog vragen over zijn na het zien van deze video, kan je altijd contact op nemen met support om je vragen te stellen.
Zoals je in de vorige video zag gaan we nu alle blokken langs, slepen we ze erin en kan ik aangeven wat je kan aanpassen.
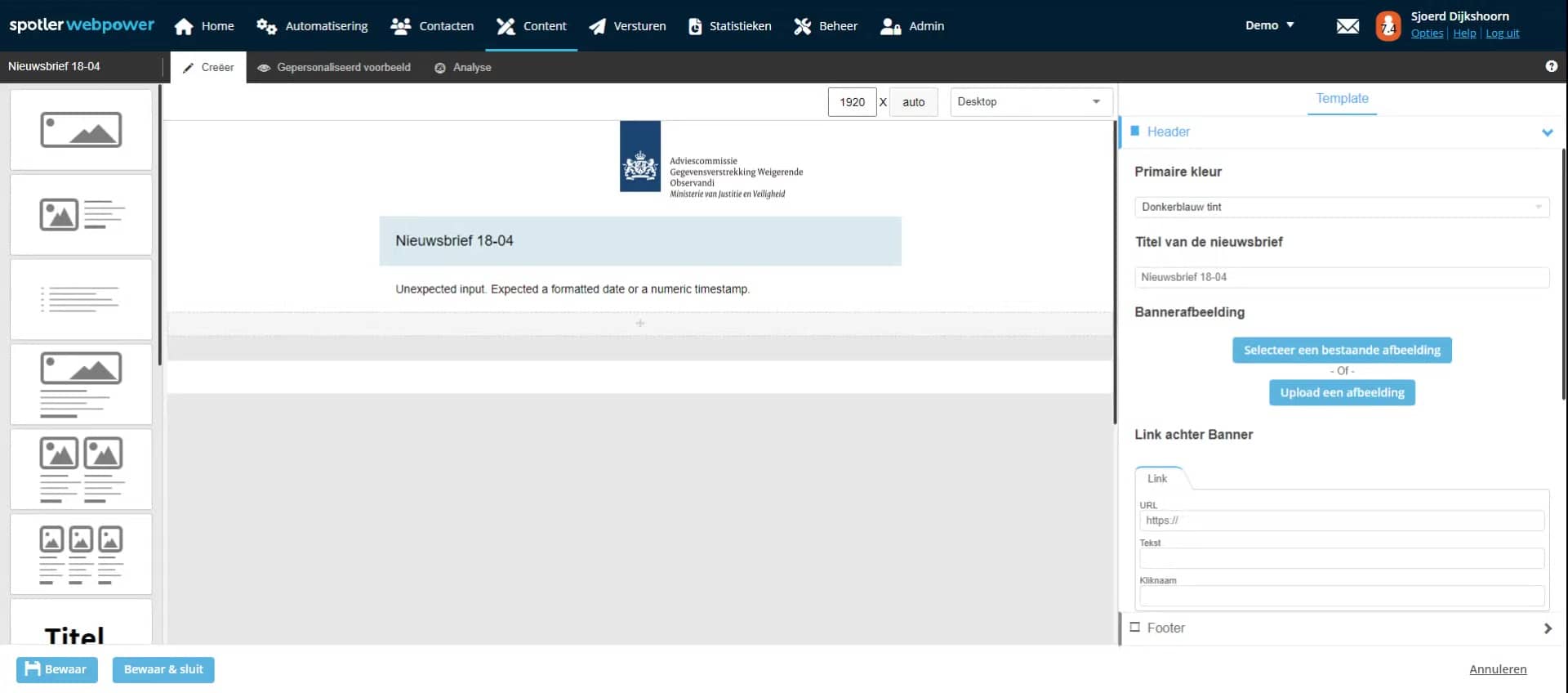
We beginnen met de bannerafbeelding waar je de afbeelding kan aanpassen. Om een afbeelding aan te passen klik je eerst op het kruisje om vervolgens een bestaande afbeelding die al in het systeem staat te gebruiken of een afbeelding te uploaden die op mijn computer staat. Zoals je ziet kan ik hier kiezen, dubbel klik ik erop en wordt de afbeelding ingeladen. Ik kan daarmee de hoogte bepalen zodat hij wat mooier uitlijnt en ik moet hem altijd een alternatieve tekst geven wat de weergave is als hij niet gedownload wordt. In dit geval noem ik hem Logo Spotler.
Vervolgens hebben we een 50-50 blok en dit is een blok waaraan je de ene kant een afbeelding hebt en aan de andere kant tekst
Door middel van de uitlijn knop kan ik hem links of rechts uitlijnen, afhankelijk van de wensen die ik heb. Ik wil hier de afbeelding weer in aanpassen, omdat ik het logo al heb gebruikt kan ik hem hier hergebruiken. Klik ik op gebruik. Vervolgens geef ik hem een alternatieve tekst mee, Logo Spotler, en kan ik hem een bijschrift geven. Die zie je hier links onderin. Deze vind ik zelf niet zo relevant dus die haal ik voor nu weg en dan verdwijnt dat ook uit de regel. Vervolgens noem ik dit artikel nummer 1 en wil ik hem opnemen in een inhoudsopgave. Ik kan hem een subtitel geven. In dit geval kies ik ervoor om geen subtitel te geven en hier kan ik dan mijn tekst in schrijven en aanpassen. Hier wil ik graag een button onder plaatsen die leidt naar Spotler toe. Dus hier doe ik de url www.spotler.nl. De tekst is klik hier naar
de website en de kliknaam is logo. De kliknaam is de referentie waar die op klikt zodat die gemeten wordt in je statistieken. Dus geef een url altijd een kliknaam mee, zodat je terug kan kijken hoe vaak er op wordt geklikt. Zoals je ziet wordt de breedte automatisch aangepast, maar als ik wil kan ik hem wat breder maken. Dit is wel heel extreem dus in dit geval zet ik hem op 65, zodat hij een mooie breedte heeft. Vervolgens kan ik in de styling kan ik de achtergrond kleur van mijn blok aanpassen. Dus in dit geval wil ik hem donkerbruin maken. Ik vind zelf donkerblauw best wel mooi en kan ik er nog wat tussenruimte boven of onder plaatsen, zodat hij wat beter uitlijnt. In dit geval heb ik mijn eerste artikelblok gemaakt. Ik heb ook een inhoudsopgave die sleep ik voor nu even bovenin en dan kan ik zo meteen zien hoe die werkt.
Een 1 columns blok is in de volledige breedte met een afbeelding, een bijschrift, een titel, een subtitel en een tekst. Deze heeft dezelfde werking als het 50-50 blok en kan ik ook een button geven. In de styling kan ik ook aangeven of ik de tekst links, midden of rechts wil aanpassen. Voor de rest heb ik dezelfde opties als een 50-50 blok.
Ik heb ook een 2 columns blok. Voor de uniformiteit wil ik deze nu ook weer even donkerblauw maken, zodat ik een mooi overzicht heb van donkerblauw naar wit terug naar donkerblauw. In een 2 columns blok kan ik links de kolom aanpassen. In dit geval wil ik dat beide kolommen geen afbeelding hebben dus ik haal hem zowel links als rechts haal ik weg en heb ik hier weer de mogelijkheid om mijn content aan te passen. Deze wil ik beide meenemen in mijn inhoudsopgave en op die manier kan ik hier mijn content creëren.
Hetzelfde geldt voor een 3 columns blok. Die werkt precies hetzelfde, enkel heeft deze een kolom links, een kolom midden, een kolom rechts en hou ik voor deze keer de achtergrondkleur op wit zodat hij mooi één op één is.
In sommige gevallen vind je de titel blok te klein of wil je daar wijzigingen in aanpassen. Daarom hebben we een titel blok gemaakt waarmee je een grotere titel kan maken en een subtitel kan toevoegen. In deze geval wil ik alleen een titel en wil ik deze groter hebben zodat hij wat meer in de picture komt. Op die manier maak ik deze even donkerblauw, zodat die weer in lijn is en kan ik daar bijvoorbeeld een attentieblok onder zetten. Wanneer ik deze dan ook donkerblauw maak, zie je niet dat er twee losse blokken zijn. Het is in dit geval één blok geworden, waarvan deze een grotere titel heeft. Dan kan ik hier bijvoorbeeld 1.2 minder grote titel van maken. Dus dan zie je dat die dus in lijn loopt met elkaar. Doe ik dit wel even één punt grotere titel. En wat ik in de styling doe, is dat ik de onderruimte een beetje kleiner maak.
Dan lopen ze nog wat mooier in elkaar. En bij deze maak ik de bovenruimte wat kleiner. Zodat het net lijkt alsof het één blok is, terwijl het bestaat uit twee blokken. En hier heb ik weer de mogelijkheid om tekst dik te drukken of aan te passen. Op die manier kan ik hem ook weer opnemen in de inhoudsopgave ja of nee. Maar zoals je ziet, kan je dus met verschillende blokken ook één blok maken.
Jullie hebben ook een iconblok, die speciaal voor jullie ontwikkeld is. Met jullie eigen iconen, zoals locatie, koffie, calendar, newsletter, een titel. Kom in de krant. En daar kan ik wederom weer de tekst in aanpassen. Indien wenselijk, kan je ook een eigen icoon uploaden, een kleine afbeelding, zodat je kan afwijken van de standaard iconen. Indien ik wil, heb ik hier weer dezelfde stylingsopties. Dus ik kan de achtergrondkleur aanpassen. En ik kan de tussenruimte boven en onder aanpassen.
Als ik wat meer ruimte wil tussen m'n blokken, heb ik ook de optie om een ruler te gebruiken. En die ruler plaatst een balk tussen m'n artikelen. Dus dan zie je dat je hier een dunne grijze bal hebt tussen je artikelen. En die kan je gebruiken voor het opstellen van je bericht.
We hebben ook een video blok, waar je een afbeelding kan uploaden, waar dan een playbutton voor wordt gezet. En daar kan je dan een link achter plaatsen, zoals youtube.com. En als iemand dan op de playbutton klikt, dan komt die automatisch terecht in de video.
Ik heb een spacer, waar ik witruimte tussen kan voegen. En op die manier heb ik alle blokken, zodat ik een nieuwsbrief kan maken naar wens.
Ga hier lekker mee aan de slag. Probeer hiermee zoveel mogelijk blokken uit. En ik heb nog een losse video voor het gebruik van de inhoudsopgave. Dus als je daar nog meer over wil weten, zou ik zeker aanraden om die te kijken.